【ブログ初心者】Cocoonにヘッダーのカンタンなやり方
えへへ。デブっちょ店長です。
この記事をブログの話しです。
ワードプレスの無料テーマ
「コクーン(Cocoon)」で
ブログを開始できます。
バージョンアップなどで
若干順番が前後する可能性が
ありますがご容赦ください。
ブログ解説カンタン手順
- エックスサーバでレンタルサーバを契約しょ!
- 無料のCocoon親テーマ、子テーマをインストール
- ヘッダーを作成する(スマホでカンタンに)
◆エックスサーバでレンタルサーバを契約しょ!

↑10日間無料っなので、お試しでやるのもOK
エックスサーバでレンタルサーバを契約する
公式サイト:wpXシン・レンタルサーバー
ドメインも1円からです。
ちなみにデブ店長は
debu.club がドメインで40円でした。
Xserverドメイン
![]()
![]()
◆無料のCocoon親テーマ、子テーマをインストール

ダウンロードサイトはこちら。

<Cocoonテーマインストールの流れ>
公式サイトからダウンロード
WordPress管理画面から
ダウンロードした
- 親テーマをアップロード
- 子テーマをアップロード
子テーマを有効化
※テーマのインストールは
WordPress管理画面の「外観」からできます
詳しいやり方は動画を見ながら
設定してください。
さっとがさん神です。
秋田弁なまりが癒やされます。
サイトの細かいデザインを
カスタマイズするときに、
この子テーマが有効化されてないと
編集できません。
せっかくサイトデザイン頑張って
カスタマイズしたのに、
親テーマを有効化してテーマが
アップデートされると、
カスタマイズがゼロからになるので、
必ず子テーマを
有効化しておきましょう。
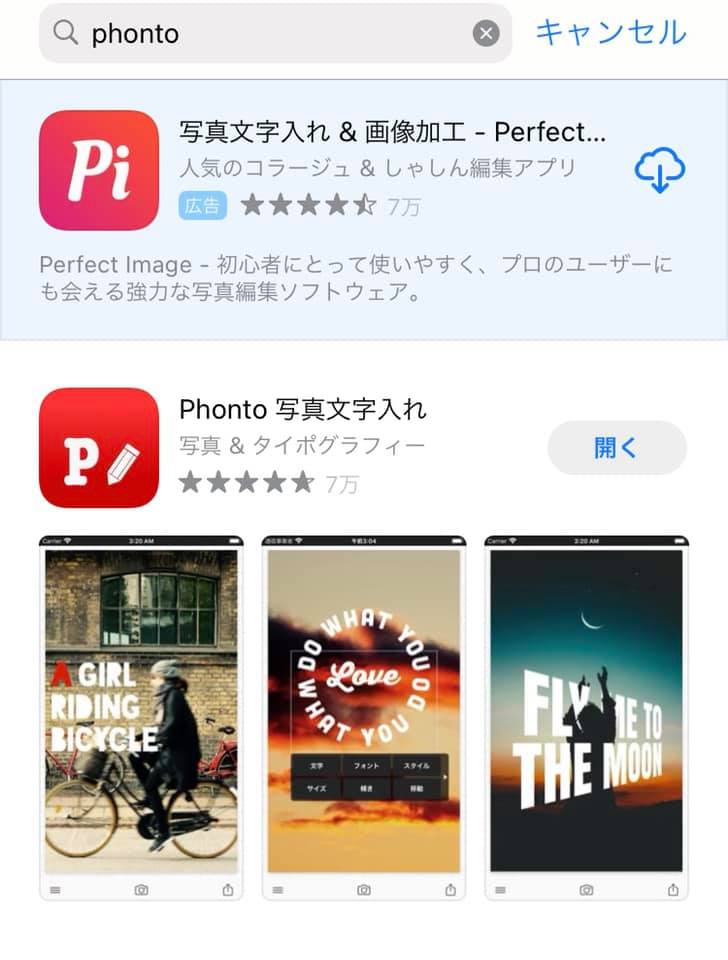
◆ヘッダーを作成する(スマホでカンタンに)
iPhoneのアプリでこちらから

無料でカンタンです。

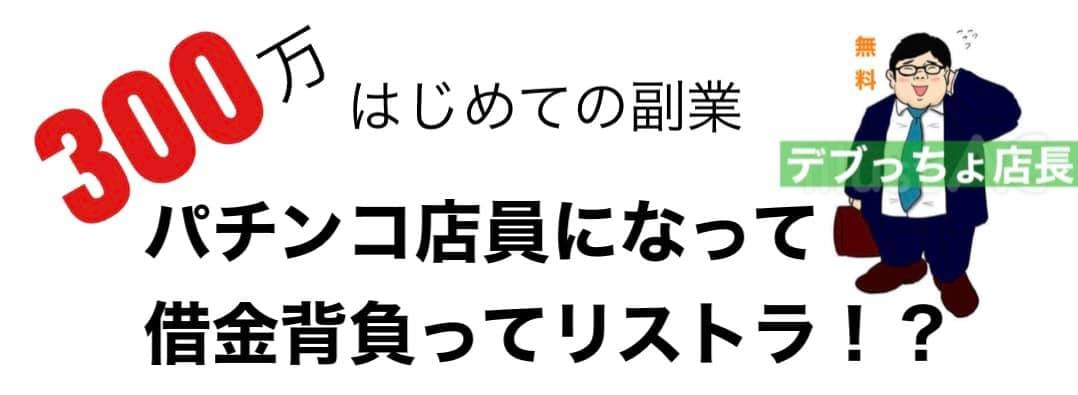
自分の写真や、文字を入れるだけ
作成したら保存
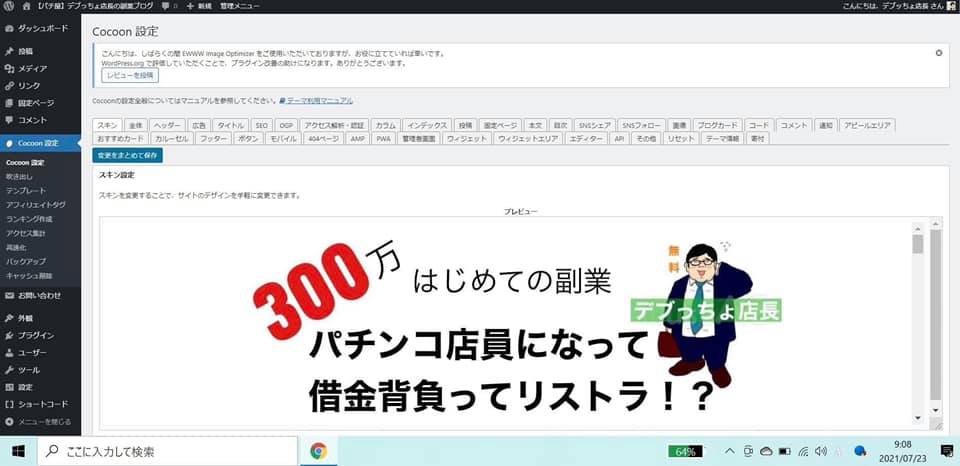
◆サイト名を画像にするヘッダーロゴ設定

サイトトップはサイト名が
デフォルトになっているので、
ヘッダーロゴを設定します。
管理画面からCocoon設定に行きましょう。

はい、あとは高さの調整して終了です。

こちらの動画を参考に・・・
はい、さっくり出来上がりです。
僕のサイトはこんな感じで出来上がりました。





コメント